Download Css Svg Dashed Border - 226+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l317.blogspot.com/2021/04/css-svg-dashed-border-226-best-quality.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Dashed Border - 226+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
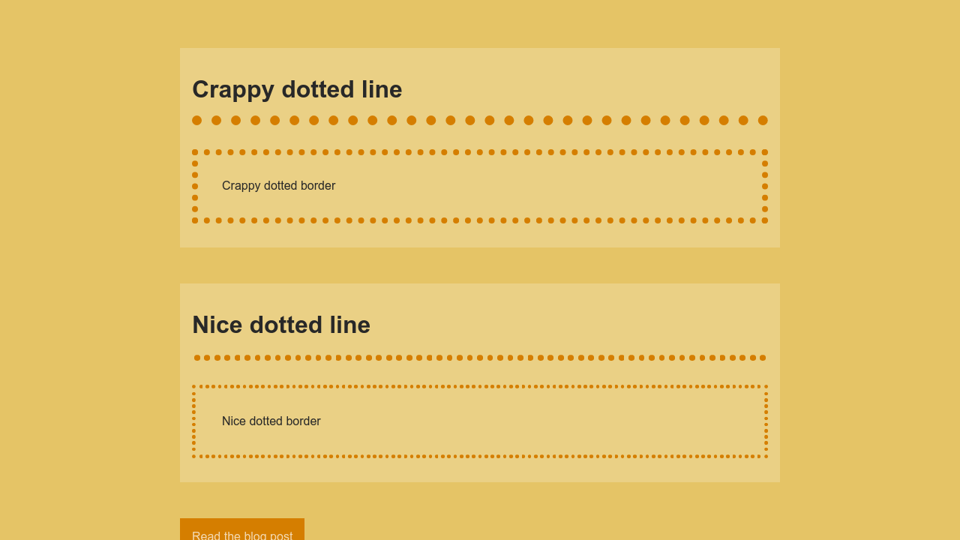
Here is Css Svg Dashed Border - 226+ Best Quality File @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image:
I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container. I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. @kimberly wright have a look a my answer with dashed border and a single element.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am trying to create an svg hover animation effect using css.
How to Animate Dashed Border with CSS - FREEBIK from freebik.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Css Svg Dashed Border - 226+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The css border properties allow you to specify the style, width, and color of an element's border. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. 38 best css border animations examples css dashed border animation by preethi sam border animation effect with svg and css by mary lou The animated dashed border will be created using only outline. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Css Svg Dashed Border - 226+ Best Quality File SVG, PNG, EPS, DXF File
Download Css Svg Dashed Border - 226+ Best Quality File It needs a solid background in order to work. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
So what do we do when our design looks like this? SVG Cut Files
How to control border dashes animation with CSS and SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive. @kimberly wright have a look a my answer with dashed border and a single element.
Triple dotted scallop border and corner svg-Updated | Dots ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive.
Line PNG, Line Transparent Background - FreeIconsPNG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive.
Three dotted border svg files | Images By Heather M's Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive. @kimberly wright have a look a my answer with dashed border and a single element.
Creating True Dotted Borders with CSS | by Lucas Lemonnier ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Borders | HTML Dog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element.
css - Tooltip with a triangle arrow with dashed border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
How to clip border partially with CSS (or SVG)? - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Css dashed border, with dashed line, long dash border and ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Tagged with css, svg, responsive.
Line frame png, Line frame png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. @kimberly wright have a look a my answer with dashed border and a single element.
Dotted Line Box Png ,HD PNG . (+) Pictures - vhv.rs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container.
Free Dot Border Cliparts, Download Free Clip Art, Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
How to Animate a SVG with border-image | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
A Turn to Learn: Colorful Borders/Frames Set... and some ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Tagged with css, svg, responsive.
SVG dotted borders by Joel Glovier on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Zigzag svg line rick, zig heart border zag, text divider ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. @kimberly wright have a look a my answer with dashed border and a single element. Tagged with css, svg, responsive.
css自定义虚线框 | 轻言 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image:
circle dottie frame | Clothes design, Design, Outfit ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Download The css border properties allow you to specify the style, width, and color of an element's border. Free SVG Cut Files
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container.
I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element.
Dotted Line Vector at GetDrawings | Free download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Free Dot Border Cliparts, Download Free Clip Art, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element.
I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css.
How to Animate Dashed Border with CSS - FREEBIK for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css.
I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element.
Css dashed border, with dashed line, long dash border and ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image:
Blue dotted border design Vector Image - 1955936 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
Creating True Dotted Borders with CSS | by Lucas Lemonnier ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element.
@kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
css自定义虚线框 | 轻言 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
Library of dotted border vector free library png files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css. Learn how to use svg images as the border of any sized container.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
How to increase the space between dotted border dots using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container.
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
Top 16 : CSS Border Animation - csshint - A designer hub for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image:
Dotted line svg border svg divider svg playing cards svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container.
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
Circle Dot Border - ClipArt Best for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Learn how to use svg images as the border of any sized container. I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image:
15+ Border Animations CSS Style for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element.
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image:
How to add a dashed border using CSS - Beginner CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I want it to animate it like in the tutorial but to look like this image: @kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css.
I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element.
Border Dashed Svg Png Icon Free Download (#401059 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I want it to animate it like in the tutorial but to look like this image:
@kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
True dotted borders using svg and border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I am trying to create an svg hover animation effect using css.
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: I am trying to create an svg hover animation effect using css. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
@kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
SVG Draw Border Animation | Html CSS - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container. @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
I am trying to create an svg hover animation effect using css. I want it to animate it like in the tutorial but to look like this image:
CSS | border-right-style Property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I want it to animate it like in the tutorial but to look like this image: Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
I want it to animate it like in the tutorial but to look like this image: What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
